Web Design Agency Calgary, Alberta
ElevateYour Online
PRESENCE Now
Showcase your business online with Website design that converts! Our experienced web design agency excels in crafting web sites on the worlds most popular CMS, WordPress and ecommerce websites on WooCommerce or Shopify
#Web Design #Ecommerce #WordPress #WooCommerce & more..
Professional Web Design Services in Calgary
Experience the Perfect Balance of Stunning Visuals, Lightning-Fast Speed, & Exceptional User Experience for Your Website!
Nobody wants an uninspiring websites that fails to captivate their audience.
Impress your visitors with a custom website design that reflects your unique branding and captivates your audience. Foster meaningful connections with your customers as you share your story and showcase your business journey.
Whether you’re promoting services or selling products, we’ve helped SMEs and enterprise-level businesses succeed online. Our diverse range of clients includes tradespeople, online retailers, legal firms, engineering companies, and non-profits, all benefiting from websites that deliver traffic and conversions.
BUILDING
EPIC WEBSITES
SINCE 2009
#Website Design Calgary, #Web Design ALBERTA, #Web Design CANADA
WHAT WE DO
We specialise in dynamic business websites & e-commerce websites. We are a Calgary web design company serving large to small businesses in Calgary, Okotoks, Edmonton and Alberta. With years of experience in bespoke website design and free website hosting for your first year on every website we build you can’t lose!
UX DESIGN
Responsive
ECOMMERCE
WORDPRESS WEBSITES
SEO Friendly
Support & Updates
ESSEX WEB DESIGN Services With A Focus ON
INTUITIVE UX, VISUALS THAT POP & CONVERSIONS
We understand that a website’s success is not solely determined by its aesthetics; it also depends on user experience and conversion optimization for online business. That’s why we go beyond just creating visually appealing designs. We strive to strike the perfect balance between captivating visuals, intuitive UX, and enhanced conversions for your online business. From the discovery of your site, all the way through checkout – every detail is thoughtfully handled for you. First impressions matter. No one will stick around on a slow loading site. We test each site extensively in GTMetrix, PageInsights and Pingdom before launch to ensure your site loads fast and is setup to rank.
Performance
Accessibility
BEST PRACTICES
SEO
CASE STUDIES
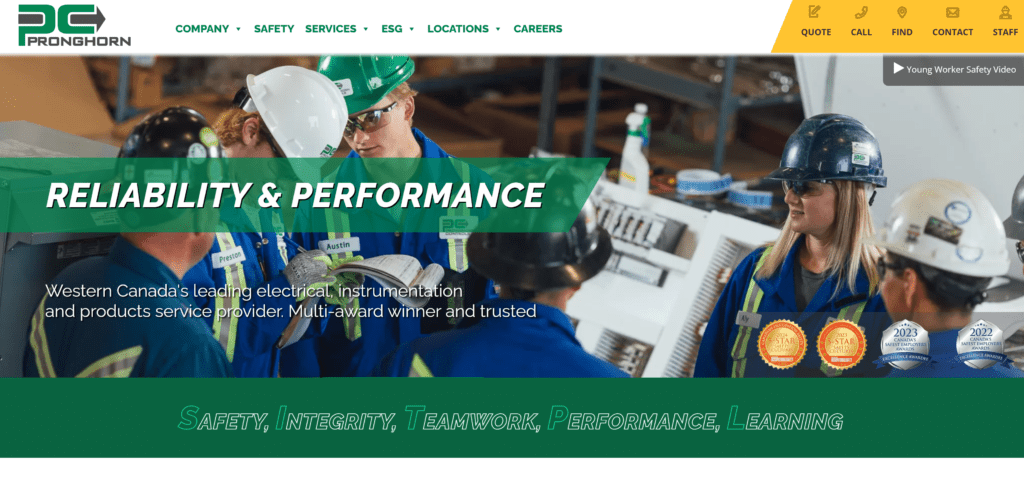
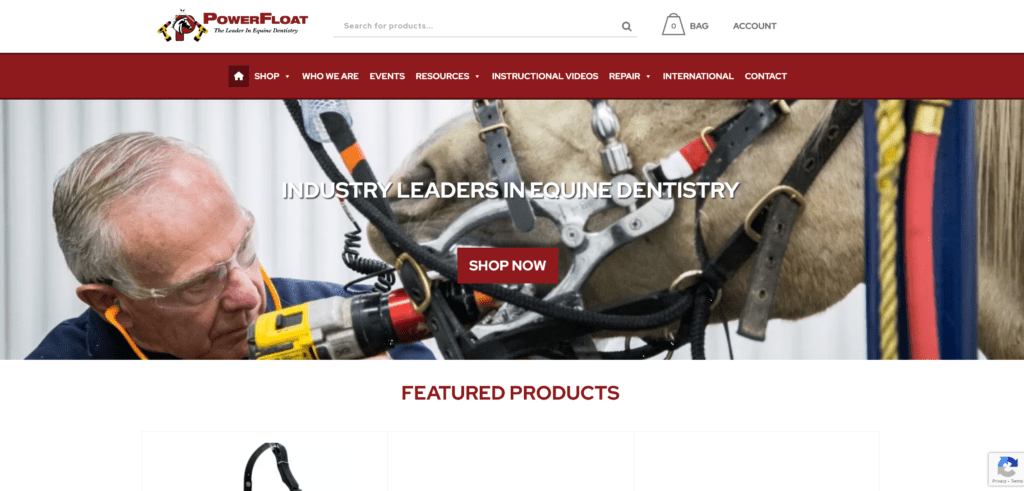
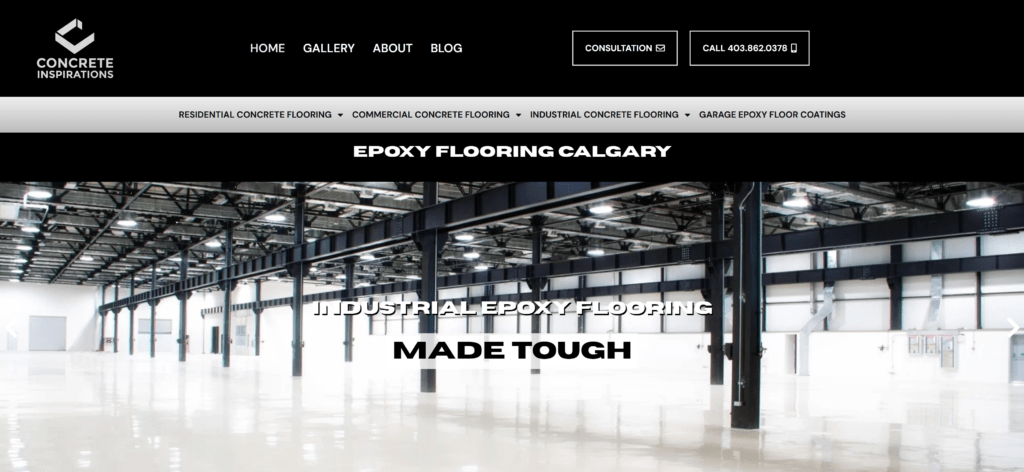
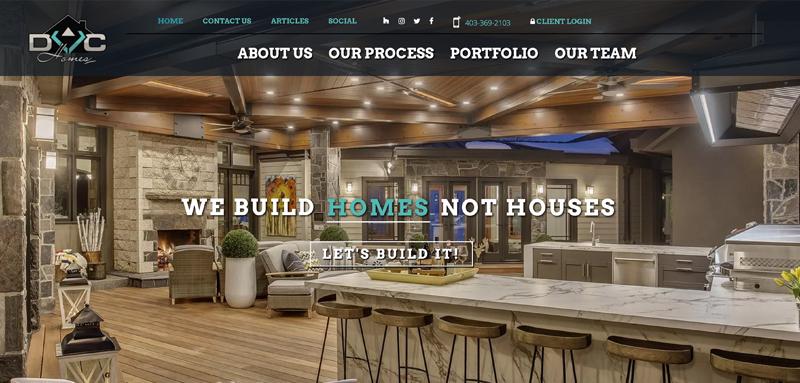
We have a diverse client base spanning the UK, Canada and Australia which is evident from looking at our recent projects. We are dedicated to creating captivating digital storefronts and service websites that drive traffic, conversions, and revenue.
Common Questions We Are Asked
What is a CMS?
CMS stands for content management system. WordPress is the worlds most used and most popular CMS account for around 40% of the worlds websites. We have used WordPress since its inception and have been using this CMS to build websites full time on since approximately 2009. A CMS is fantastic because it means we can build sections that you can easily edit in house, like updating your images, some basic text, write articles if you wish to all without having to know a single line of code.
How much does a website cost?
The cost of a website depends on various factors. If this is your first website an amount needs to also be factored in for search engine optimization or whichever other method you wish to use to drive traffic to your website.
We don't have a logo can you create one for us?
Yes! We have created many logos. Many start-up businesses who come to us for a website do not have a logo or they have it in a format that is not ideal for the web. We can convert your logo into an SVG or PNG format so it is transparent on your website.
What is a web browser?
Many clients often get a web browser and Google confused. Google owns a web browser, the worlds most popular one at present with about 65% of the market share, called Chrome but this is different from their search engine. A web browser is the tool you use to open websites and view them. The most popular are Chrome, Safari, Firefox and Edge.
How long will it take to build our website?
A basic website usually takes approximately 3-4 weeks and up to a few months for more complex and bigger website. There are many variables that can obviously alter the amount of time it takes depending on the complexity of the website. We will provide an estimate during the estimation phase.
Is hosting provided?
You may use your own hosting if you wish or we provide web hosting. We provide a years free hosting for standard build websites.
Do we have to provide the content for our website?
We offer a comprehensive range of services to enhance your content. Whether you prefer to provide us with all the text and content or rely on our AI capabilities to create customized content frameworks, we have you covered. We also offer professional and creative logo design and branding services to give your company a unique and professional look and feel. We recognize that you are the expert when it comes to your business, so if you have specific content and imagery in mind, we are more than happy to incorporate them into our work, including graphic design elements. During the discovery phase, we will discuss your preferences and present you with various options, including any associated costs.
Will our website be visible in Google?
Merely having a website built does not guarantee immediate visibility in Google search results. However, we are committed to optimizing your website to enhance its search engine rankings. We will meticulously craft compelling page titles, meta descriptions, and image alt tags, while adhering to industry-leading SEO practices. If you already have an existing website, we will diligently ensure that the indexed page content in Google is seamlessly connected to the corresponding content on your new site.
We also offer monthly SEO packages to help rank your site for your desired keyphrases.
What services does a web design agency offer
Our web design agency offers a range of design services in Southend, including professional website design, responsive web development, e-commerce solutions, and user experience optimisation to help your business grow.
How can your web design agency help my business?
Our web design agency will work closely with you to develop a website that is tailored to your business needs, ensuring the website is optimised for performance, user experience, and reaches your target audience effectively.
What is the process of getting a new website from a website design agency?
The process typically involves an initial consultation to understand your requirements, followed by design and build phases where our web designers and developers create a bespoke website. Once completed, we ensure the website is fully optimised and ready for launch.
We follow Agile web design principles which is a flexible, iterative approach to web development that prioritises collaboration, customer feedback, and rapid delivery. It’s based on the SCRUM methodology and involves breaking projects into smaller, more manageable units called sprints.
You can learn more about our process on our web design process page.
Why should we use you over other web design companies
We are passionate about what we do and take time to learn about our clients businesses. Your project is not just another project to us. We build relationships and connections with our clients so we can become an extension of their business. We prioritise user experience, work closely with clients throughout the design process, and employ a team of experienced web designers and developers to create optimised websites that meet specific business goals.
Do you provide marketing services along with web design?
Yes, many web design agencies also function as marketing agencies and ours is no different. We provide integrated services that include SEO, content marketing, and social media management to enhance your online presence and drive traffic to your new website. The biggest mistake we see when onboarding new clients who already have a website is that they had no idea they had to do anything specific for SEO. They just expected they could have a website built and that was the job over. We liken this to like having a fancy flyer designed and then leaving them sitting in boxes in a corner without every distributing them to anyone.
Can you help with redesigning a recent website?
Absolutely! If your recent website needs a refresh or optimisation, our design agency can assess its current performance and work on redesigning it to improve user experience and functionality.
If we build it,
they will come
Ready to discuss your new website or requirements? Schedule a face to face or virtual appointment today using the form below or use our online chat feature to initiate a conversation.